Css Float Text Next To Image . the css float property specifies how an element should float. Two different texts (in block) floating / inline next to image. With our skewed image complete, our next task is going to. let an image float to the right in a paragraph. float is a css positioning property. i would like to achieve the following placement: using the css float property to have text flow around an image. The css clear property specifies what elements can float beside. Let an image with a caption float to the right. the float property in css is used for positioning and layout on web pages. This is commonly and appropriately called text wrap. the float property was introduced to allow web developers to implement layouts involving an image. Add border and margins to the image. A common usage might be floating. To understand its purpose and origin, we can look to print design.
from sebhastian.com
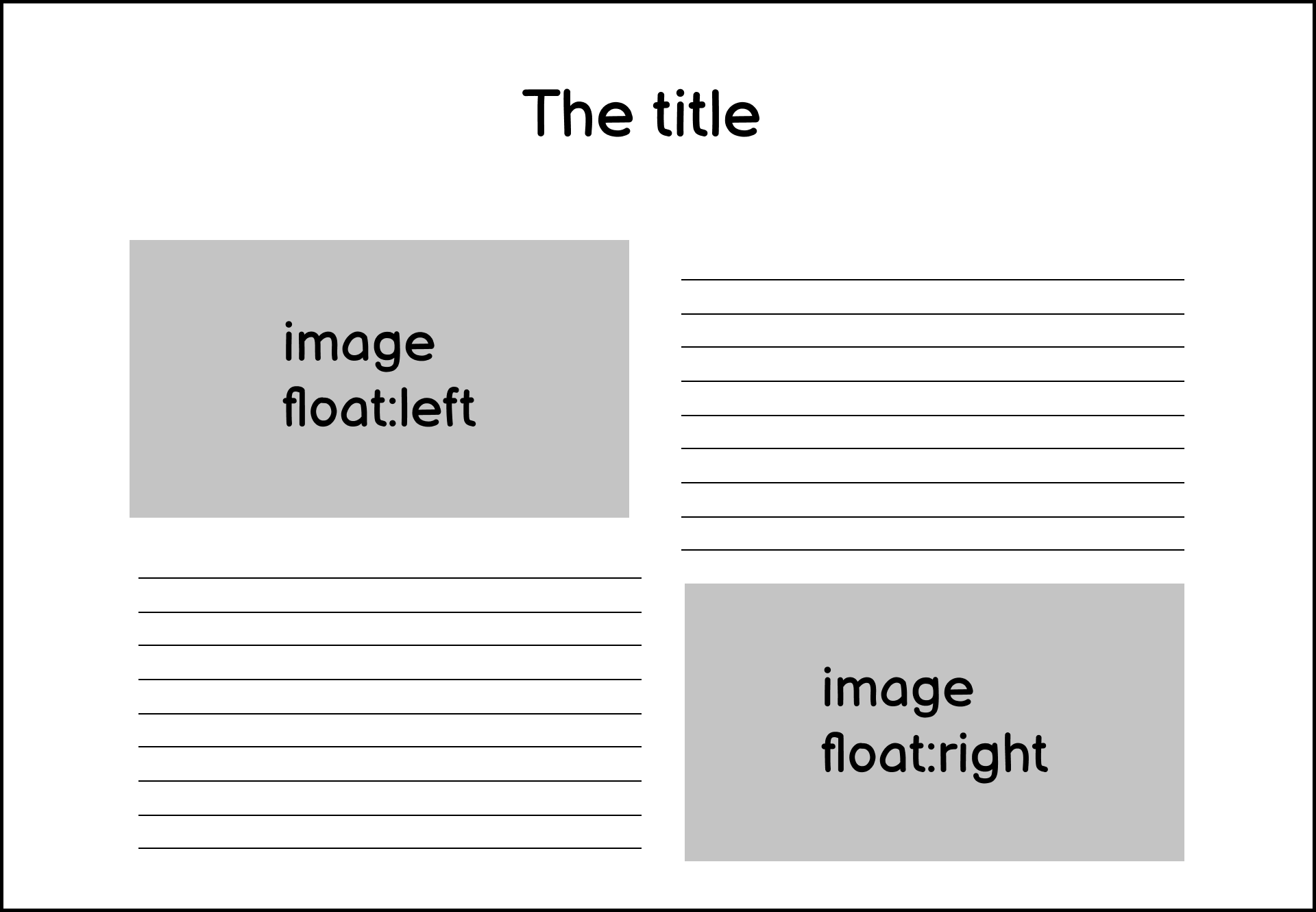
Two different texts (in block) floating / inline next to image. float is a css positioning property. This is commonly and appropriately called text wrap. In a print layout, images may be set into the page such that text wraps around them as needed. the css float property specifies how an element should float. A common usage might be floating. let an image float to the right in a paragraph. using the css float property to have text flow around an image. Add border and margins to the image. the float property in css is used for positioning and layout on web pages.
How to use the CSS float property sebhastian
Css Float Text Next To Image With our skewed image complete, our next task is going to. float is a css positioning property. let an image float to the right in a paragraph. This is commonly and appropriately called text wrap. the float property was introduced to allow web developers to implement layouts involving an image. Two different texts (in block) floating / inline next to image. the only way i know to do it without javascript is to wrap your two elements in a container element whose. Add border and margins to the image. Let an image with a caption float to the right. In a print layout, images may be set into the page such that text wraps around them as needed. The css clear property specifies what elements can float beside. A common usage might be floating. using the css float property to have text flow around an image. i would like to achieve the following placement: To understand its purpose and origin, we can look to print design. With our skewed image complete, our next task is going to.
From www.youtube.com
HTML and CSS Div and Float YouTube Css Float Text Next To Image i would like to achieve the following placement: The css clear property specifies what elements can float beside. A common usage might be floating. float is a css positioning property. Two different texts (in block) floating / inline next to image. In a print layout, images may be set into the page such that text wraps around them. Css Float Text Next To Image.
From www.youtube.com
CSS How to center text vertically and horizontally in between floated Css Float Text Next To Image In a print layout, images may be set into the page such that text wraps around them as needed. To understand its purpose and origin, we can look to print design. The css clear property specifies what elements can float beside. Two different texts (in block) floating / inline next to image. using the css float property to have. Css Float Text Next To Image.
From www.youtube.com
Float 3 DIV Boxes Side by Side in a Row Align DIV Boxes Side by Side Css Float Text Next To Image Two different texts (in block) floating / inline next to image. float is a css positioning property. To understand its purpose and origin, we can look to print design. i would like to achieve the following placement: the only way i know to do it without javascript is to wrap your two elements in a container element. Css Float Text Next To Image.
From data-flair.training
Mastering CSS Float Property DataFlair Css Float Text Next To Image float is a css positioning property. the only way i know to do it without javascript is to wrap your two elements in a container element whose. using the css float property to have text flow around an image. The css clear property specifies what elements can float beside. In a print layout, images may be set. Css Float Text Next To Image.
From www.youtube.com
CSS Float CSS Tutorial For Beginners YouTube Css Float Text Next To Image This is commonly and appropriately called text wrap. In a print layout, images may be set into the page such that text wraps around them as needed. the float property was introduced to allow web developers to implement layouts involving an image. Let an image with a caption float to the right. Add border and margins to the image.. Css Float Text Next To Image.
From sebhastian.com
How to use the CSS float property sebhastian Css Float Text Next To Image the css float property specifies how an element should float. Let an image with a caption float to the right. Add border and margins to the image. the float property was introduced to allow web developers to implement layouts involving an image. the float property in css is used for positioning and layout on web pages. This. Css Float Text Next To Image.
From www.youtube.com
CSS Floating Text YouTube Css Float Text Next To Image the css float property specifies how an element should float. using the css float property to have text flow around an image. With our skewed image complete, our next task is going to. This is commonly and appropriately called text wrap. i would like to achieve the following placement: float is a css positioning property. Two. Css Float Text Next To Image.
From www.youtube.com
Layout Example CSS Float, Display, Clear, Overflow properties YouTube Css Float Text Next To Image the float property was introduced to allow web developers to implement layouts involving an image. float is a css positioning property. In a print layout, images may be set into the page such that text wraps around them as needed. let an image float to the right in a paragraph. Let an image with a caption float. Css Float Text Next To Image.
From www.wikitechy.com
CSS CSS float Learn in 30 seconds from Microsoft MVP Awarded Css Float Text Next To Image Add border and margins to the image. float is a css positioning property. Let an image with a caption float to the right. With our skewed image complete, our next task is going to. the only way i know to do it without javascript is to wrap your two elements in a container element whose. using the. Css Float Text Next To Image.
From www.youtube.com
Mastering CSS Floats Introduction Flowing Text around Images Css Float Text Next To Image In a print layout, images may be set into the page such that text wraps around them as needed. A common usage might be floating. the only way i know to do it without javascript is to wrap your two elements in a container element whose. To understand its purpose and origin, we can look to print design. . Css Float Text Next To Image.
From studypolygon.com
Learn HTML & CSS CSS Float, Display, and Position Css Float Text Next To Image Add border and margins to the image. Let an image with a caption float to the right. This is commonly and appropriately called text wrap. float is a css positioning property. In a print layout, images may be set into the page such that text wraps around them as needed. the float property in css is used for. Css Float Text Next To Image.
From www.vrogue.co
Css Float Clear Right And Left Css Tutorial Studytoni vrogue.co Css Float Text Next To Image using the css float property to have text flow around an image. This is commonly and appropriately called text wrap. Let an image with a caption float to the right. Add border and margins to the image. To understand its purpose and origin, we can look to print design. The css clear property specifies what elements can float beside.. Css Float Text Next To Image.
From www.slideshare.net
Css floats Css Float Text Next To Image Add border and margins to the image. The css clear property specifies what elements can float beside. A common usage might be floating. float is a css positioning property. i would like to achieve the following placement: the css float property specifies how an element should float. the only way i know to do it without. Css Float Text Next To Image.
From stackoverflow.com
Align image next to text html & css Stack Overflow Css Float Text Next To Image Two different texts (in block) floating / inline next to image. the css float property specifies how an element should float. float is a css positioning property. Add border and margins to the image. This is commonly and appropriately called text wrap. i would like to achieve the following placement: using the css float property to. Css Float Text Next To Image.
From imdac.github.io
CSS Float Interactive Media Design Css Float Text Next To Image the only way i know to do it without javascript is to wrap your two elements in a container element whose. let an image float to the right in a paragraph. The css clear property specifies what elements can float beside. the css float property specifies how an element should float. Let an image with a caption. Css Float Text Next To Image.
From www.youtube.com
CSS Float and Clear Tutorial YouTube Css Float Text Next To Image the float property in css is used for positioning and layout on web pages. Add border and margins to the image. A common usage might be floating. the only way i know to do it without javascript is to wrap your two elements in a container element whose. let an image float to the right in a. Css Float Text Next To Image.
From stackoverflow.com
html Css Horizontal Float right to left Stack Overflow Css Float Text Next To Image Two different texts (in block) floating / inline next to image. With our skewed image complete, our next task is going to. let an image float to the right in a paragraph. the float property was introduced to allow web developers to implement layouts involving an image. The css clear property specifies what elements can float beside. In. Css Float Text Next To Image.
From stackoverflow.com
Floating Text Next to An Image HTML CSS Stack Overflow Css Float Text Next To Image In a print layout, images may be set into the page such that text wraps around them as needed. To understand its purpose and origin, we can look to print design. the float property was introduced to allow web developers to implement layouts involving an image. Two different texts (in block) floating / inline next to image. float. Css Float Text Next To Image.